昔からLINEスタンプを自作して販売できる事は多くの人が知っています。
私のように絵のセンスがない人は自作する事すら考えなかったでしょう。
今はAIが簡単に使用できるため可愛いイラストが数10秒で作成できてしまいます。
絵心のない私でも簡単に作成できました。
せっかくなので文字を付けてLINEスタンプして売ってみようと考えて実行しました。
審査には一発で合格しました。
今後もAIが活発になればLINEスタンプを作ろうと考える人も増えると思いますし、AI技術を身に付けて損はないと思います。
子供がいる人は可愛い自作スタンプを作ると喜ばれそうですよね。
もちろん恋人や友人にも自慢できそうです。
この記事ではLINEスタンプを自作する方法を解説。
一発で審査を通過したので注意点も含めて書いてみました。
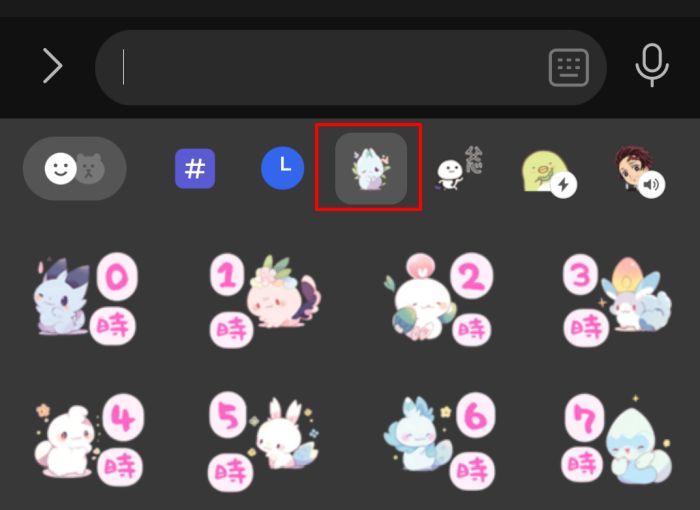
ちなみに私が作成したLINEスタンプはこんな感じです。
時間を伝えるLINE自作スタンプ
LINEスタンプの自作について
多くのLINEスタンプが作成されていて、公式の物や素人の人が自作した物まで様々なスタンプがあります。
個人的には「こんなセリフのスタンプがあればいいのに!」と思った事も何度もあります。
LINE側の規定に合うように画像を作成すれば誰でも簡単にスタンプを販売する事が可能です。
私はAIに画像を作らせてCanvaというWEB上の無料フリーツールを使って作成しました。
LINEの規定に合っていれば、画像作りはどんなソフトでも大丈夫です。
自身でイラストを描いていもいいですし、普段使っている画像編集ソフトを使っても大丈夫。
LINEスタンプの審査や販売方法はは変わりません。
LINEスタンプの画像を作成!AIのMidjourneyで簡単
LINEスタンプを作成するには画像を何枚作るかを考える必要があります。
以下が必要な画像となります。
販売単位
8個、16個、24個、32個、40個の中から選択。
画像サイズ
370px×320px
その他の画像
メイン画像1枚(240px×240px)
トークルームタブ画像を1枚(96px×74px)

小さいアイコンの事です。

売れやすいのは個数が多い物だそうです。
それは当然でしょうね。
私は40個を作成しました。
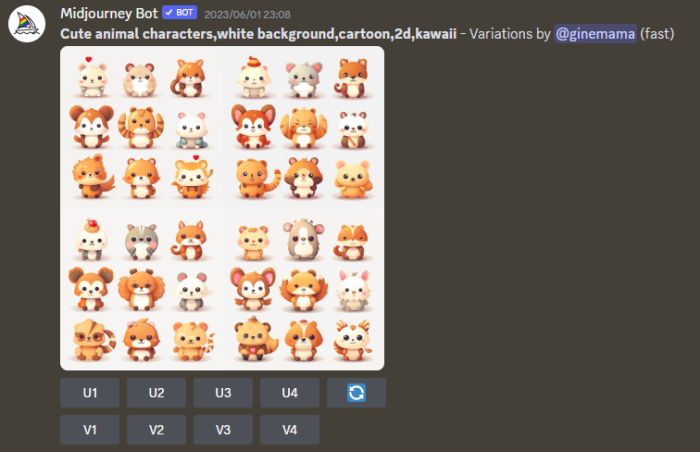
AIソフトのミッドジャーニーやSeaArtで画像生成
こちらのミッドジャーニーの使い方の記事も参考にして下さいね。
初心者でも簡単にAIで画像が作れる!Midjourney(ミッドジャーニー)の使い方を解説
注意点としては背景はなるべく真っ白になるようにした方がいいです。
プロンプトに「white background」と入れれば上手に出来ます。

気に入った画像があればV1~V4をクリックして別パターンを作らせて40個になるようにします。
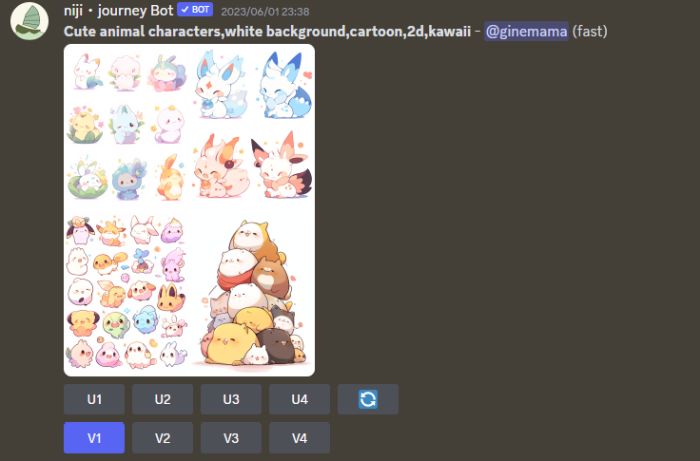
ミッドジャーニーのアニメ画像に特化した「nijiジャーニー」もあります。
ちなみに私はnijiジャーニーで作成しました。

気に入った画像が出るまでプロンプトを変更したり何度も生成して納得できるまでやる部分で時間を費やす事はありました。
気に入った画像をダウンロードします。
そして分割して40個にしました。
ファイル名は適当です。

ミッドジャーニーの便利な裏技!画像が見つからない人の探し方や使いやすいカスタマイズ方法
画像にセリフや文字を付けてスタンプを作成
生成した40個の画像にセリフや文字を付けてLINEスタンプを作成していきます。
加えて表紙となるメイン画像を1枚とトークルーム画像を1枚作成します。
注意点としてはLINE規格にあったサイズにする事と背景と透過にする事です。
私は無料で使えるWEBツールのcanvaを使っています。
有料プランもありますが、無料で十分な機能があります。
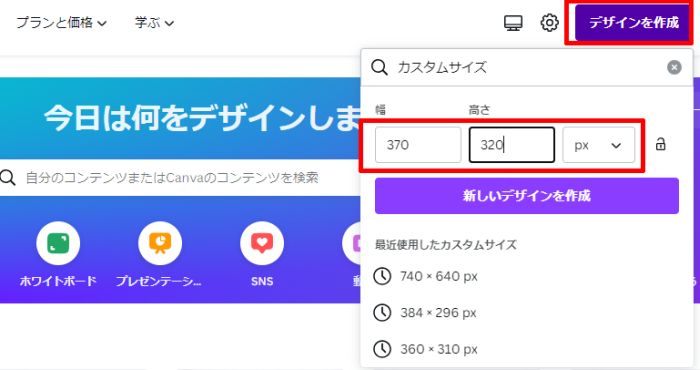
メインスタンプを作成 サイズは「370×320px」
まずは右上の「デザインを作成」から「カスタムサイズ」をクリック。
LINEスタンプの規定サイズの「370×320px」にします。

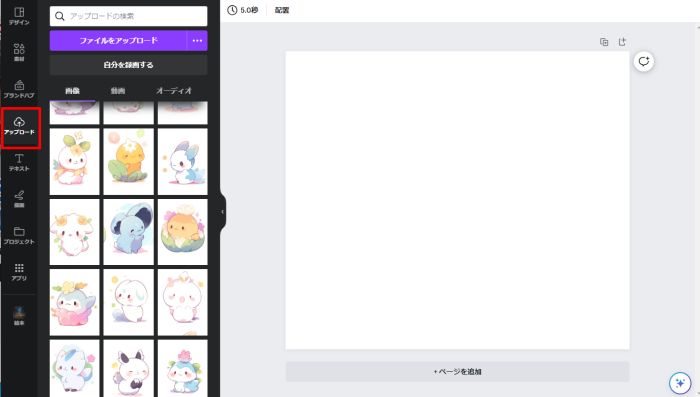
左側のメニューの「アップロード」から画像をアップできます。
こんな感じの画面になるはずです。

画像をクリックすると右側の白いキャンパスに表示できます。
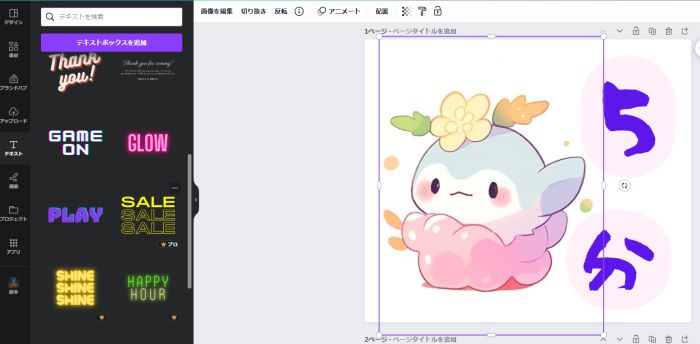
「テキスト」をクリックする事で様々なフォントから選択が可能。
色々なエフェクトも加えれます。

それは10px程度の余白が必要です。
下記の画像の薄いグレイの範囲内に画像や文字が配置されていれば大丈夫です。
白い部分が余白。
これくらいの余白が必要です。

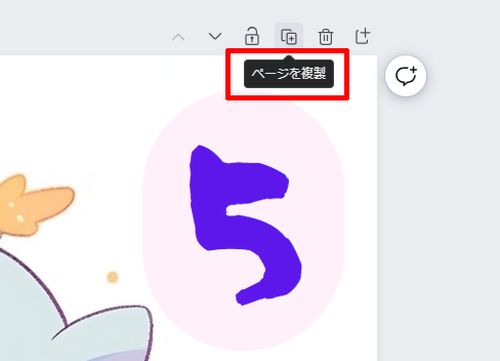
画像の2枚目以降は複製をしていけば割と楽です。
「ページを複製」をクリック。

同じ画像が複製されるので画像とテキスト内容を書き替えるだけです。
フォントやエフェクトは引き継がれますので2枚目以降は楽に仕上げれます。
全部終わったら「ファイル」から「ダウンロード」を選択。
「PNG形式」で全てダウンロードして保存しましょう。
表紙のメイン画像とトークルームタブ画像を作成
あと2枚の画像が必要です。
表紙のメイン画像を作成します。
これは販売される時に表示されるメインの画像となります。
この画像を見てユーザーの人は興味を持つかどうかの判断をします。
サイズは「240×240px」です。
私が作った画像はこちらですね。

もう1つはトークルームタブ画像の作成があります。
サイズは小さくて「96×74px」となります。

小さくて画質の粗さが気になる人は4倍くらいのサイズにして作成してもいいと思います。
私は4倍のサイズの「384×296px」で作成して、その後に無料WEBサイトでサイズダウンさせました。
作成した画像を透過する方法
もう一息でスタンプ画像は完成します。
最後にすべき事は背景を透過する作業です。
canvaの有料プランに入れば透過で保存は可能です。
無料でやりたい人は透過にしてくれるWEBサイトがあります。
こちらを利用しましょう。
remove.bg
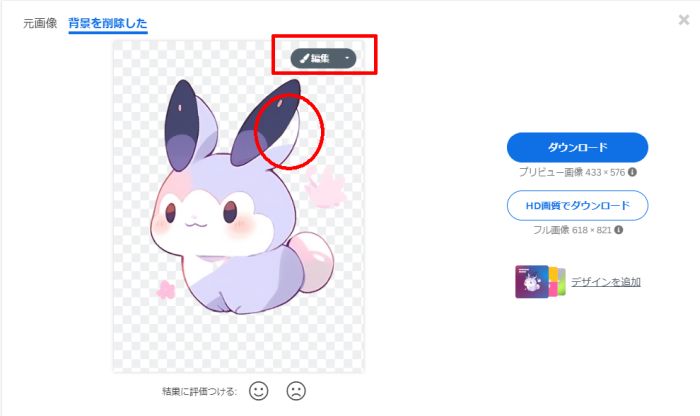
画像をアップするだけで背景を自動的に透過にしてくれます。
下記画像ですと向かって右の耳の一部が透過になってしまっています。
そんな場合は「編集」をクリック。

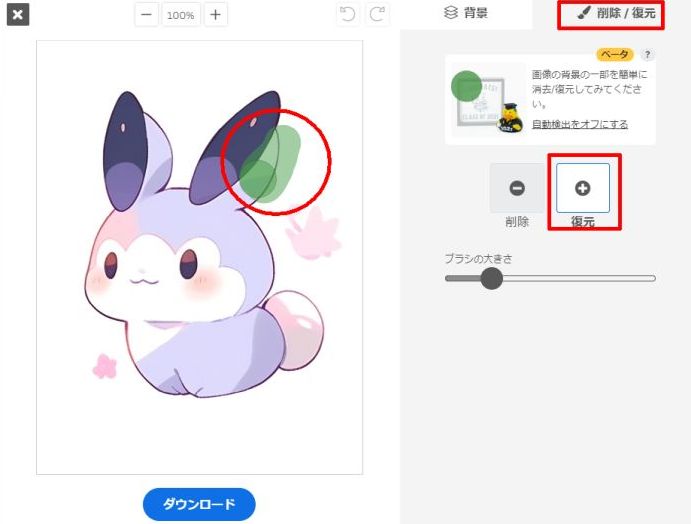
「削除/復元」のタブをクリック。
+マークの「復元」を押すと緑色のブラシで描けるようになります。
大まかに指定場所をこすると透過が消えて耳が復元します。

こんな感じで透過に出来ます。
とても簡単です。
だいたいの画像は「編集」をしなくても自動認識で背景のみを透過にしてくれました。
サイズが小さいトークルームタブ画像の透過方法
トークルームタブ画像はサイズが小さいので上手に透過が出来ない可能性もあります。
先ほどの説明で4倍のサイズの「384×296px」で作った人は大丈夫でしょう。
正規のサイズの「96×74px」で上手に出来ない場合は4倍のサイズで作成して透過しましょう。
透過した後にサイズを「96×74px」にダウンさせます。
私はこちらのサイトを利用。
画像リサイズツール
他にもWEBで使えるリサイズツールはたくさんあります。
使いやすいサイトを探してみましょう。
透過に対応していないソフトでサイズ変更してしまうと透過が無効になってしまいますので注意しましょう。
私のようにリサイズできるWEBサイトでサイズダウンすれば簡単です。
こんな感じでLINEスタンプは割と簡単に作成できます。
私の場合は40個のスタンプなのでメイン画像とトークルームタブ画像を含めて全部で42個のpngファイルが出来上がりました。

あとはこのスタンプ画像をLINE側に申請して審査に合格すれば販売が可能となります。
LINE Creators Marketでスタンプを販売する方法!
LINEスタンプを売って稼げる!料金や注意点は?審査に合格するやり方を解説

コメント